Webshop & Webdesign: Fachchinesisch einfach übersetzt
Immer wieder ist es eine Herausforderung, das „Denglich“ und das Marketing-/Werbe-Sprech zu übersetzen. Hier liest du meine unterhaltsame Interpretation der Sprache von Webdesigner und Marketingleuten.
Du betrittst die faszinierende Welt des Webdesigns, wo sich Fachchinesisch in einen spannenden Web-Jargon verwandelt. Wir schenken dir heute das Licht, um im Dickicht der Begriffe zu navigieren. Unsere Mini-Enzyklopädie wird Experten vertraut sein, aber selbst sie könnten hier noch die eine oder andere hilfreiche Übersetzung entdecken!






Die Website ist wie ein PUZZLE, bei dem das Gesamtbild von jedem Teil abhängig ist
Dieses Internet-Glossar, das wie ein magisches Buch alle Geheimnisse des Webs enthüllt.
Aus dem Fachchinesisch von Entwicklern, Marketing-Strategen, Informatikern und Design-Profis ist längst ein eigener Web-Jargon entstanden.
Wir bringen heute Licht ins Dunkel und geben dir eine Liste an die Hand mit kurzen, einfachen Begriffserklärungen, die dir bei der Orientierung helfen. Den Experten unter uns sind sicher viele der Schlagwörter in unserem Mini-Lexikon längst bekannt – vielleicht finden aber auch sie noch die ein oder andere hilfreiche “Übersetzung”!



Im Webdesign spielt jedes Teilchen eine wichtige Rolle
Stell dir vor, eine Website ist wie ein faszinierendes Puzzle, bei dem jedes Teil eine wichtige Rolle spielt.
Der Header, dieser oberste Abschnitt, ist wie der Himmel, wo Menü und Logo wie Sterne leuchten. Im Body, dem Herz der Seite, findest du das Angebot und viele Texte.
Die Überschriften, von H1 bis H6, sind wie die leuchtenden Schilder auf der Straße, die Suchmaschinen den Weg weisen.
CTA – der Call to Action – ist der magische Schalter, der den Besucher aktiviert.
Bilder, Medien und mehr füllen den Body wie Schätze in einer Truhe. Der Footer ist wie das Fundament, wo alle wichtigen Informationen sicher verwahrt sind. Denk an das Impressum und die Datenschutzerklärung als Schatzkarten.
„Above the Fold“ ist wie der Blick über den Gipfel eines Berges, den du siehst, ohne zu klettern. Das Backend ist das verborgene Schloss im Wald, während das Frontend das Schloss ist, das jeder sehen kann.
Ein CTA ist wie der Ruf eines Abenteurers, der dich einlädt, den Schatz zu finden. Der „Content“ ist der Schatz selbst – Texte, Bilder, Videos, und alles, was die Seite lebendig macht. Ein CMS wie WordPress ist dein Werkzeugkasten, um diesen Schatz zu gestalten.






Cookies sind die Krumen, die dir den Weg zeigen, während die DSGVO ein mächtiger Schutzzauber ist, der die Datenwelt regiert und dich selbst schützt. Die FAQ-Seite ist wie ein weiser Ratgeber, der deine Fragen beantwortet.
H1 bis H6 sind wie die Signale einer Landebahn, die Suchmaschinen sicher auf die Website führen. Der Header, der Body und der Footer sind wie die Bühne, auf der das Webdesign-Theater stattfindet. Der Hero ist der Startpunkt für deine Abenteuer, wo der Vorhang sich hebt.

Homepage, Website und Webseite sind wie Matroschkas – verschiedene Größen, aber alle in einem ergeben sie das Große-Ganze. Hosting und Domain sind wie das Grundstück und die Adresse deines digitalen Hauses.
JPG, PNG und GIF sind wie magische Gemälde, die deine Geschichte erzählen. Eine Landingpage ist die klar ausgewiesene Landebahn, auf der deine Besucher sicher landen. „Lorem Ipsum“ ist wie ein magischer Spruch, der den Text vor der Geburt des eigentlichen Inhalts zeigt.
Eine mobile Version ist wie die Formwandel-Fähigkeit deiner Website, die auf jedem Gerät funktioniert. QR-Codes sind wie geheimnisvolle Symbole, die dich an faszinierende Orte führen und das wie von Zauberhand mit einem Fingertipp.
SEO ist die Karte, die dich in den Suchergebnissen leitet, während die Sitemap wie ein Atlas deine Website erkundet. Textanker sind wie Pforten, die dich sofort an den richtigen Ort befördern.
Die URL ist deine Eintrittskarte ins Web, und UX ist wie der freundliche Gastgeber, der dich auf deinem Besuch begleitet. Widgets und Plug-ins sind wie magische Zutaten, die deine Website erweitern und zu einem vollwertigen Club oder Shoppingcenter werden lassen.
Ein Template ist wie eine Bauanleitung, die dir hilft, dein digitales Zuhause zu gestalten.
Bereit, tiefer in diese faszinierende Welt einzutauchen? Unsere Reise hat gerade erst begonnen, und wir werden noch viele Abenteuer erleben. Bleib dran!“
Das war die lockere Übersetzung aus den Fachbegriffen, es folgt die etwas trockene Übersetzung
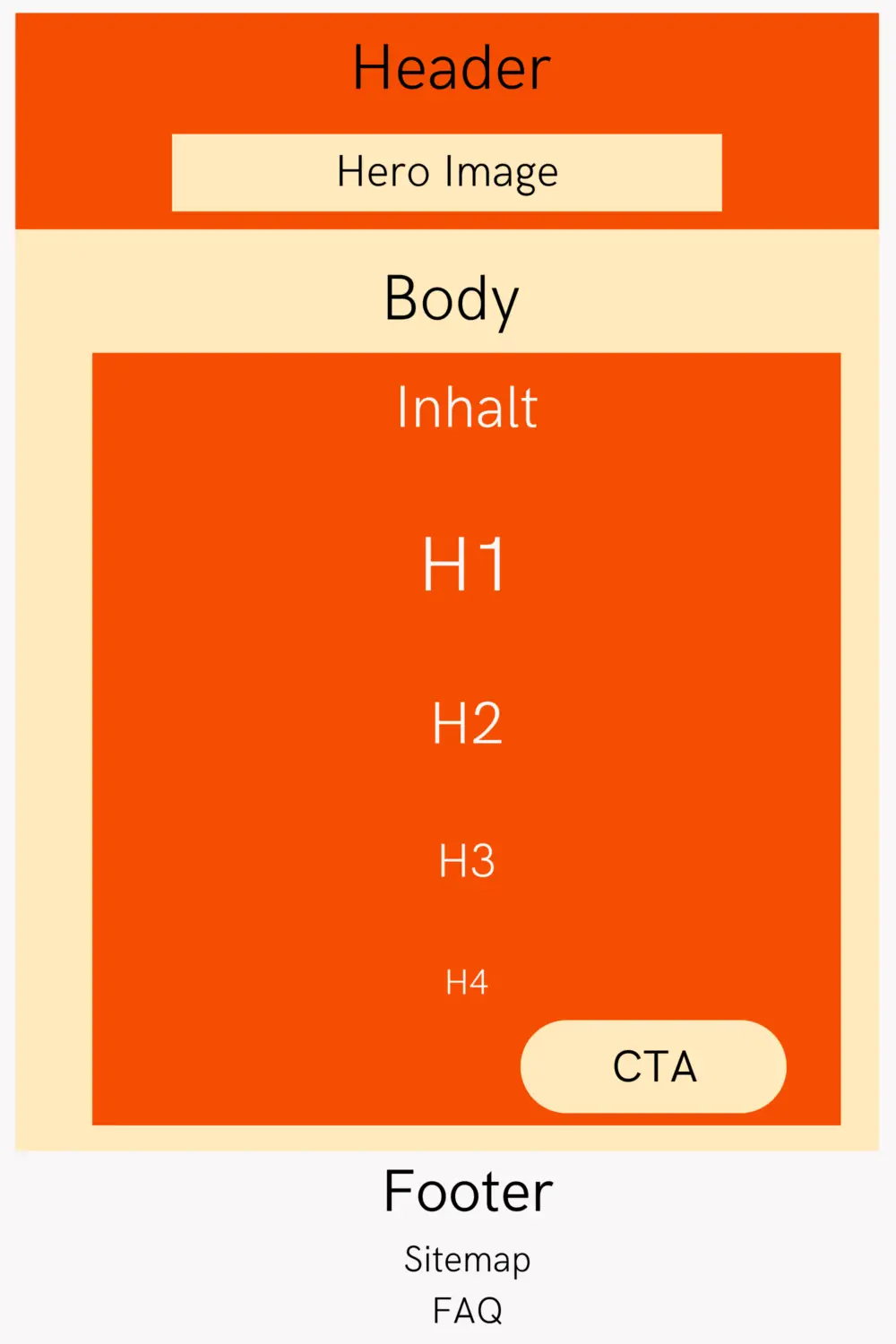
Aufbau einer Website:
Dieses Bild verdeutlicht den Aufbau einer Website und gibt einen Überblick über das, was hinter den einzelnen Begriffen steht.
Header: Der obere feststehende Bereich mit Menü und Logo, manchmal zählt auch das „Hero Image“ dazu.
Body: das ist der innere, variable Bereich der Website. Hier dreht es sich um das Angebot, die Texte und weitere Elemente.
- H1-H5 etc.: Wichtig für die Auffindbarkeit in Suchmaschinen ist die korrekte Auszeichnung der Texte in H1, H2 usw. bis H5 oder H6. Das „H“ kennzeichnet Überschriften und gibt Google und allen anderen Suchmaschinen Infos zu den Textinhalten.
- CTA ist der „Call to Action“, die Möglichkeit für den User etwas zu tun oder etwas auszulösen
- Weitere Elemente innerhalb des Bodys sind Bilder, Medien und weitere Inhalte.
Der Footer ist der untere feststehende Bereich innerhalb der Website. Hier sind meistens Impressum, Datenschutzerklärung, wichtige Links zu Pflichtseiten, Absender und Unternehmen mit allen Kontaktdaten hinterlegt.
Above the Fold
Dieser Bereich einer Webseite bezeichnet den Teil, der ohne zu scrollen direkt sichtbar ist, wenn User die Website besuchen. “Fold” bedeutet übersetzt Falz(linie). Gemeint ist der Bereich über der „Falzlinie. Die Bezeichnung „Falz“ kommt aus dem Direktmarketing und geht davon aus, als würde man einen Werbebrief falten, der auf den ersten Blick sichtbare Bereich ist auch hier „über dem Falz“ oder „Above the fold“.
Im Browser ist diese Falzlinie im übertragenen Sinn also die untere Kante des Fensters. „Above the Fold“ meint den Bereich der Website, die auf den ersten Blick sichtbar ist.
Back End / Front End
Wer von “Backend” spricht, bezieht sich auf die Teile einer Website, die für Besucher nicht sichtbar sind, sondern nur für Website-Betreiber, Redakteure und eingeloggte Besucher, die sich im Bearbeitungsmodus Ihrer Website befinden. Das “Frontend” ist im Umkehrschluss alles, was die Besucher beim Besuch der Website zu sehen bekommen.
Call to Action (CTA)
Übersetzt heisst das „Aufruf zur Aktion“. Ein „Call to Action“ ist demnach ein Knopf oder ein Bereich, der Besucher zu einer Aktion aufruft: Gib deine Adresse ein und ich schenke dir….
Beispiel: Websites und Homepages sind ein Medium, über das eine nähere Beziehung zu Kunden aufgebaut werden soll. User werden aufgerufen eine Aktion (Kauf tätigen, Mailing abonnieren u.v.m…). Ein CTA ist demnach eine konkrete “Handlungsaufforderung” an Website-Besucher. Strategisch integrierte CTA’s lenken Besucher und führen sie durch eine Handlung.






Content
“Content“ heißt übersetzt ganz einfach “Inhalt” – nur klingt der Begriff „Content“ moderner und ausgefallener . Englische Begriffe sind im Web sowieso gang und gäbe, da das Webdesign insgesamt aus dem Amerikanischen kommt. Mit „Content“ sind demnach tatsächlich alle Inhalte einer Webseite gemeint: Texte, Fotos, Videos, GIFs und alle weiteren Formate, die auf einer Internetseite im Inhaltsbereich hinzugefügt werden können.
Für die eigene Webseite gilt die Devise: “Content is King” – denn gute Inhalte haben für Google höchste Priorität. Der Grund: Die Qualität des Contents ist die Grundlage dafür, dass eine Seite Besucher anlockt. Bewegt sich ein Besucher lange auf einer Seite und nutzt er auch noch Downloads oder einen CTA, heißt das für Google, dass die Seite gefällt und ein passendes Suchergebnis gezeigt und damit gefunden wurde. Perfekt, für Google und perfekt für den User, diese Seite kann also öfter angeboten werden.
Eine erfolgreiche Webseite, die in Suchergebnissen möglichst weit oben rankt, ist immer eine Seite, die durch Inhalte überzeugt, auf der User sich gerne bewegen und auf denen Nutzer Inhalte finden und anklicken. Ausschlaggebend für gute Inhalte sind ein übersichtliches Design (für den Nutzer, da das eher überzeugt) und für Google Texte, die mit der Suchanforderung abgeglichen werden können. Hochwertiger Content in Form von Texten wird von Google höher bewertet und deshalb auch eher gezeigt.
Content Management System (CMS)
“Content-Management-System” klingt ziemlich kompliziert und förmlich. Aber keine Angst, so kompliziert ist es nicht, denn ein CMS ist quasi auch WordPress und das wird heute nahezu von jedem zweiten Website-Inhaber genutzt: Gut aufgebaut, ist es leicht zu verstehen und vielfältig einsetzbar. Zusammen mit WooCommerce ist es sogar ein vollwertiger E-Commerce-Shop, der umfangreichsten Ansprüchen standhält. Für deine eigene Webseite ist ein CMS die Software, mit der du deine Website gestalten kannst. Es lassen sich vielfältige Inhalte anlegen und hochladen, das Design anpassen, Farben ändern und vieles mehr. So wird aus deinen Inhalten eine Website, die du ganz ohne Code erstellen kannst. Das gilt ganz besonders auch für Shops und E-Commerce-Lösungen.
Kurzum: WordPress ist ein CMS – und für mich – aufgrund meiner mehr als 20jährigen Erfahrung – das Beste was es gibt.
Cookies
Cookies sind kleine Helferlein, die Daten liefern, mit denen die Nutzung der Website analysiert werden kann. Es sind kleine Dateischnipselchen, die im Internet-Browser abgespeichert werden. Damit können Websites Nutzer identifizieren, ihre Aktionen nachverfolgen und daraus vielfältige Statistiken erstellen. Cookies sind auch dafür verantwortlich, dass auf Wunsch Einstellungen gespeichert werden können wie z. B.:
- Anmeldedaten
- Profile von Einkäufen
- Zahlungen
- Seitenaufrufe und mehr
DSGVO
DSGVO steht für die „Datenschutzgrundverordnung“, die innerhalb der Europäischen Union gilt und die rechtliche Nutzung von Daten festschreibt. Seit November 2021 wurde diese Richtlinie mit dem Telemediengesetz gekoppelt. Mit wenigen Ausnahmen müssen alle Website-Betreiber sicherstellen, dass ihre Seite dieser Richtlinie entspricht. So dürfen persönliche Daten wie Namen, IP-Adressen, E-Mail-Adressen, Cookie-IDs etc. nur nach bestimmten Vorgaben erhoben, gespeichert und ausgewertet werden. Vorwiegend ist es den Datenschützern ein Anliegen „Das Recht auf Vergessen werden“ zu schützen und „ein Profiling“ zu unterbinden. Aus diesem Grunde benötigen Websites eine rechtskonforme Datenschutzerklärung – diese könnt ihr beispielsweise rechtssicher mit dem Generator Erecht24 erstellen. Die kostenpflichtige Variante sichert eure Website im beruflichen/geschäftlichen Umfeld ab.
FAQ
FAQ steht für “Frequently Asked Questions” – auf Deutsch “häufig gestellte Fragen”. Diese Seite ist demnach eine Serviceseite, auf der Besucher schnelle Antworten auf ihre meist gestellten Fragen finden. Mit einem FAQ-Bereich vermeiden Sie nicht nur, dass euch Ihre Kunden Sie immer wieder zu denselben Fragen kontaktieren, sie schafft auch Vertrauen in Ihr Unternehmen. Ein ganz toller Nebeneffekt eines FAQ-Bereichs: Er sorgt dafür, dass du über Suchmaschinen wie z. B. Google besser gefunden wirst.
H1 / H2 / H3 bis H6
Die Angabe “H…” zeichnet im HTML eine Überschrift aus. Mit dieser Auszeichnung sind z. B. die Schriftgröße, Schriftschnitt und Farbe gekoppelt. Das “H” steht in diesem Fall für “Head” oder „Headline“. Mit “H1” wird dabei im HTML-Code die größte Überschrift gekennzeichnet. Google nutzt diese „H1“ Auszeichnung in Kombination mit der URL, um den Seiteninhalt zu analysieren: Google schaut für welche Inhalte diese Seite steht und bei welchen Suchanfragen diese Seite gezeigt werden könnte. Wichtig: Eine H1 Auszeichnung entfaltet die volle Wirkung nur bei einmaliger Anwendung auf der Seite, bei mehrfach verwendeter Auszeichnung von „H1“ stellt Google die Seite zurück.
HTML ist der Code und somit die Sprache, in der deine Internetseite geschrieben ist. Diese Sprache wird vom Browser übersetzt. Suchmaschinen wie Google oder Bing erkennen in diesem Code die Markierungen der Überschriften und speichern die Keywords daraus für deine Webseite ab. Aus diesem Grund beziehen sich SEO-Tipps immer auch auf eine korrekte Auszeichnung der Überschriften innerhalb einer Homepage. Achte unbedingt darauf, dass eine H1 mit den wichtigsten Schlagwörtern versehen wird und nur einmal pro Seite verwendet wird.






Header, Body, Footer
Der Header einer Website ist der allererste Bereich innerhalb der Programmierung. Er zeigt das, was die Website-Besucher und auch Google, als allererstes sehen. Er befindet sich demnach ganz oben auf deiner Seite und sollte einige grundlegende Informationen und Funktionen enthalten, die auf jeder Seite gleich sind. Z. B.:
- das Logo
- evtl. einen Button zur Anmeldung oder zum Einkaufen.
- Warenkorb
- Kontakt bei Bedarf
- Das Menü
Nach dem Header kommt der mit Abstand größte Teil der Website – der Body. Er enthält all die Inhalte, die Ihre Kunden auf der Homepage sehen und die teilweise variabel angeordnet werden können.
Ganz unten auf der Website befindet sich der Footer (Fuß) mit allen abschließenden Informationen und Links wie z. B. das Impressum oder die Datenschutzerklärung.
Hero
Als Hero wird der Bereich bezeichnet, der von Webdesignern als Freiraum oben auf einer Website genutzt wird und in dem häufig große Bilder oder eine Überschrift platziert wird. Layouts mit einer Hero-Area sind gekennzeichnet durch einen stimmungsvollen Blickfang der für einen perfekten ersten Eindruck bei deinen Besuchern sorgt. In diesem Bereich sollte klar erkennbar sein, wofür dein Unternehmen steht. Diese optische Gestaltung liegt zurzeit nicht ohne Grund voll im Trend. Die Bilder und Aussagen sind meistens sehr verkäuferisch sodass hier die wichtigen Kernaussagen gemacht werden. Immer öfter werden hier auch Videos eingesetzt. Achtung: beachte hier unbedingt die Ladezeit für die Website!
Homepage/Website und Webseite
Häufig werden diese 3 Begriffe total durcheinander gewürfelt, was nicht selten zu Chaos oder fehlerhaften Absprachen führt.
Die Website bzw. die Homepage ist die gesamte Website inklusive aller Einzelseiten und Unterseiten. Diese beiden Begriffe beschreiben also die gesamte Internetpräsenz mit allem, was dazugehört.
Webseiten sind dagegen die einzelnen Seiten innerhalb der Domain. Hier sind wirklich die Einzelseiten gemeint, die zu einem Angebot/Service erstellt werden. Eine Webseite ist demnach das Impressum und eine weitere ist die Datenschutzerklärung.
Hosting und Domain
Um eine Website betreiben zu können, benötigst du beides: Das Hosting UND die Domain.
Die Domain ist die Web-Adresse, mit der Nutzer deine Webseite aufrufen kann. Bei mir ist das „kexdesign.com“.
Das Hosting ist der Service eines Anbieters, der einen entsprechenden Speicherplatz (= Webspace) zur Verfügung stellt und einen Zugriff rund um die Uhr garantiert. So werden bei einem Hosting-Anbieter alle Website-Dateien einer abgespeichert. Er sorgt im Gegenzug dafür, dass die Website 24 Stunden am Tag und an 7 Tagen der Woche online von überall auf der Welt aus, erreicht und aufgerufen werden kann.
Bei einem Hosting-Anbieter mietest du einen Speicherplatz (quasi ein Bereich in einem Schrank) für deine Homepage. Die Benennung des Speicherplatzes ist der Name der Domain und über diesem Namen ist deshalb die Website von überall her abrufbar.
Ich empfehle hier All-inkl-Domains als zuverlässigen Partner mit excellentem Service und immer freundlichem Support. Die Rechner befinden sich in Deutschland, was wegen der DSGVO sehr zu empfehlen ist.






JPG / PNG / GIF
Diese Kürzel sind eine Dateiauszeichnung für Bildformate. Am häufigsten wird JPG verwendet. Bitte achte unbedingt darauf, dass die Bilder möglichst wenig Speicher verbrauchen. Ein hoher Speicherbedarf sorgt für lange Ladezeiten und ist deshalb sehr ungünstig.
Das Format PNG ist besonders gut geeignet für Logos, die ohne Hintergrund auf einem Bild platziert sollen. PNG-Dateien haben häufig eine sehr gute Qualität.
GIFs sind ideal für Logos, Icons oder Symbole mit geringer Auflösung – und sorgen vor allem für kurze, effektvolle Animationen.
Landingpage
Landingpages sind die Seiten, auf denen Besucher landen, wenn Sie auf bestimmte Links klicken. Gerade bei einer Anzeigenschaltung über Google wird es oft so eingestellt, dass eine bestimmte Seite als Zielseite angegeben wird. So lassen sich Besucher lenken und der Erfolg der Werbung messen.
Landigpages dienen meist dem Zweck, Traffic zu erzeugen und Besucher in Kunden zu verwandeln. Besucher werden in der Regel wie folgt auf eine Landingpage aufmerksam:
- durch Marketing-Kampagnen oder
- durch Suchmaschinen
Um über Google & Co. gut gefunden zu werden, lohnt sich eine strategische Suchmaschinenoptimierung in Verbindung mit strategischen Website-Inhalten (Blogartikel, Vlog und mehr)..
Lorem Ipsum
Wenn Sie Ihre Webseite neu erstellen oder mit einer Seitenvorlage starten, erscheinen „Lorem-Ipsum-Texte“ als Muster-Texte. Dieses Text-Kauderwelsch gibt einen ersten Eindruck vom Aussehen und Layout der Website. Nach gestalterischer Abstimmung der Website werden diese Mustertexte durch die echten Texte ersetzt.
„Lorem Ipsum“ ist Blindtext ohne echten Sinn, den du einfach austauschen kannst. Der Vorteil: Durch den Blindtext siehst du bereits, wie die echte Seite aussehen wird. Das Text-Kauderwelsch wird durch den echten Text ersetzt.
Mobile-Version / responsives Design
“Mobile responsive” bedeutet genau übersetzt “mobil reagierend”. Gemeint ist die Eigenschaft einer Website, sich automatisch auf verschiedene Bildschirmgrößen (Laptop, Desktop, Tablet, Handy) einzustellen. Da Websites heute häufig über Handy und von unterwegs angeschaut werden, bevorzugt Google Umsetzungen, die dem nachkommen.
Alle von kexDESIGN gestalteten Internetseiten sind responsive und machen daher auf jedem Gerät eine gute Figur. Individualität ist hierbei Trumpf!
QR Code
QR steht für „Quick Response“, also „schnelle Antwort“. Für gewöhnlich besteht ein QR-Code aus einem quadratischen Feld, das ein Muster aus schwarzen und weißen Rechtecken enthält. In den Ecken links unten und oben sowie rechts oben befinden sich Markierungen, welche die Ausrichtung des Codes angeben. Mit einem Smartphone wird dieser Code dann in z. B. eine Internet-Adresse umgewandelt, die du dann ohne zu tippen schnell und direkt besuchen kannst.
Ein QR-Code lässt sich mithilfe entsprechender Generatoren leicht selber erstellen. Er kann auf Autos geklebt werden, eine Broschüre/Visitenkarte/Flyer oder andere Werbemittel zieren und hilft Interessenten schnell gewünschte Inhalte zu finden.
Suchmaschinenoptimierung (SEO)
Das Ziel der Suchmaschinenoptimierung (SEO) ist, die jeweilige Webseite durch bestimmte Einstellungen und Strategien möglichst weit oben in die Ergebnisliste (SERP) bei Google & Co. zu bringen. Dabei ist die „Search Engine Optimization“ (SEO) ein Prozess, der nicht gleich im Handumdrehen auf Platz 1 bei Google führt. SEO umfasst viele kleinteilige Aufgaben, die nach und nach zum Erfolg führen. In meinem Newsletter und in Kursen gebe ich regelmäßig Tipps zum Thema SEO.
Sitemap
Die Sitemap ist eine Auflistung aller Seiten und Unterseiten deiner Website, die zudem auch die Website-Struktur spiegelt. Mit jeder Website und jeder neu erstellten Einzelseite solltest du Google hinsichtlich ihrer Existenz informieren. Deine Sitemap gibt Google und anderen Suchmaschinen einen genauen Überblick von deinen Website-Inhalten und sorgt für eine gute Orientierung.
Über Plugins (z.B. Yoast) kannst du eine entsprechende Sitemap automatisch erstellen und dann bei Google einreichen.
Textanker
Befindet sich ein Besucher auf deiner Webseite und klickt auf einen Textanker, springt die Ansicht an die entsprechende Stelle der Seite. Besonders häufig wird das bei einseitigen und sehr langen Websites genutzt.
Diese Stelle, auf die der Textanker die Nutzer leitet, befindet sich auf derselben Seite jedoch weiter oben oder unten. Ein Textanker ist also ein „interner Link“ auf einer Unterseite, mit dem du deine Besucher direkt zu einem bestimmten Punkt springen lassen kannst, ohne dass sie die jeweilige Seite verlassen müssen.
Manchmal werden Anker auch als Sprungmarken bezeichnet.
URL
URL steht für “Uniform Resource Locator” – was nichts anderes bedeutet als Internetadresse. Diese URLs werden von Internetnutzern in den Browser eingegeben, um bestimmte Inhalte aufzurufen. Eine URL ist demnach quasi eine bestimmte Adresse, die auf einen Inhalt weist. Die meisten Adressen beginnen mit “https://” gefolgt von der Domain. Das “www”, was manchmal noch zwischen „https://“ und „Domainnamen“ steht, kann heute einfach weggelassen werden.
UX
„UX“ ist die Abkürzung für „User Experience“ und bezieht sich auf das Nutzererlebnis. Ziel einer jeden Website ist es, das Nutzererlebnis möglichst positiv zu gestalten. Nutzer sollen sich möglichst lange auf der Website aufhalten und eine bestimmte Aktion ausführen. UX sorgt demnach dafür, dass die Website verstanden wird, der User weiß, wo er zu klicken hat, Zahlungsmöglichkeiten erkennt und sich im Aufbau generell zurechtfindet.
Eine gute UX sorgt dafür, dass Nutzern die Orientierung auf einer Webseite einfach und intuitiv gelingt.
Widget / Plug-in
Ein Widget ist ein Bereich innerhalb der Website, der mit Elementen belegt werden kann. In diesen Bereichen können Funktionen, Buttons, Texte oder Bilder platziert werden.
Ein Plug-in ist eine kleine Zusatzsoftware bzw. eine Erweiterung für die jeweilige Webseite. Häufig genutzte Plugins sind Galerien, SEO-Hilfen, Kalender, Mailinganbindungen und vieles mehr.
Template
Template bezeichnet in WordPress eine Designvorlage, in der die grundsätzlichen Gestaltungselemente/Gestaltungsparameter festgehalten sind. Genauso ist es auch auf einer Internetseite. Ein Template ist für die grundsätzliche Gestaltung verantwortlich. Elemente, die auf jeder Seite gleich sein soll, können standardisiert werden und müssen nur einmal hinterlegt werden. In WordPress gibt es unzählige Vorlagen, auch sehr viele, die kostenlos zur Verfügung stehen und ohne weiteres genutzt werden können. Je nach Anforderung können sie direkt im WordPress Backend ausgewählt und eingebunden oder hochladen werden.
Internet-Glossar FAQ
Website-Begriffe sind nicht in einem Regelbuch festgehalten. Es gibt also keine Anforderung dazu, welche Begriffe die wichtigsten sind oder unbedingt notwendig um sich auszutauschen. Wörter wie SEO, Domain, Hosting, Backend und Cookies sind jedoch allesamt wichtig und bei Webworkern im alltäglichen Gebrauch.
Nach und nach werde ich die Liste weiter ergänzen.